Dans l’univers du commerce en ligne, la personnalisation joue un rôle clé pour offrir une expérience utilisateur unique et optimiser les performances de votre boutique. C’est ici que les Shopify Metafields entrent en jeu. Mais qu’est-ce qu’un Metafield ? En termes simples, il s’agit d’un outil puissant qui permet d’ajouter des données personnalisées à vos produits, collections ou autres sections de votre site Shopify.
Les Metafields sont essentiels pour enrichir vos pages produits et répondre précisément aux attentes de vos clients. Que ce soit pour afficher un guide des tailles, des spécifications techniques, ou encore une FAQ adaptée à chaque produit, ces champs personnalisés vous offrent une flexibilité incomparable.
Dans cet article, nous allons vous montrer comment intégrer, personnaliser et exploiter les Metafields efficacement. Vous découvrirez également les bonnes pratiques à adopter pour maximiser leur impact sur votre boutique et améliorer votre référencement naturel (SEO). Préparez-vous à transformer vos pages produits en véritables outils de conversion grâce aux Metafields Shopify !
Qu’est-ce que les Shopify Metafields ?
Les Shopify Metafields sont des champs personnalisés qui permettent d’ajouter des données spécifiques et uniques à différentes parties de votre boutique en ligne. Contrairement aux champs standards proposés par Shopify, comme le titre ou la description des produits, les Metafields offrent une flexibilité accrue pour personnaliser vos contenus et répondre à des besoins spécifiques.
Définition et rôle des Metafields
En termes simples, les Metafields sont des conteneurs de données qui enrichissent vos pages Shopify. Ils permettent de stocker et d’afficher des informations supplémentaires qui ne sont pas disponibles par défaut dans l’interface Shopify. Par exemple, vous pouvez utiliser des Metafields pour :
- Ajouter un guide des tailles sur une fiche produit.
- Afficher des instructions d’entretien pour un article textile.
- Inclure des caractéristiques techniques sur une page dédiée à l’électronique.
Leur rôle est de personnaliser l’expérience utilisateur, d’optimiser la présentation des informations et d’augmenter les chances de conversion.
À lire aussi : Les méta-objets Shopify : Tout ce qu’il faut savoir pour en tirer parti
Les types de contenus pris en charge par les Metafields
Les Shopify Metafields prennent en charge une variété de formats, ce qui les rend extrêmement polyvalents. Parmi les types de contenus que vous pouvez intégrer :
- Texte : idéal pour des descriptions détaillées ou des conseils spécifiques.
- Nombres : parfait pour afficher des dimensions, des poids ou des notes.
- URLs : pour rediriger vers des pages complémentaires ou des vidéos explicatives.
- Fichiers : pour permettre le téléchargement de manuels ou d’instructions.
- Booléens (vrai/faux) : pratique pour activer ou désactiver certaines options (exemple : produit recyclable).
Cette diversité vous donne un contrôle total sur la présentation et l’organisation des informations sur votre boutique.
Différences entre Metafields et données standard Shopify
Les données standard Shopify, comme le titre, la description, le prix ou les images, sont limitées aux champs disponibles par défaut. Ces champs suffisent pour une configuration basique, mais ils manquent de flexibilité pour des besoins spécifiques.
Les Metafields viennent compléter ces données en offrant :
- Plus de personnalisation : vous pouvez créer des champs sur-mesure adaptés à votre secteur d’activité.
- Une meilleure structuration des informations : chaque Metafield peut être associé à un produit, une collection, une commande ou même un client.
- Un affichage conditionnel : les Metafields permettent d’afficher des informations seulement si elles sont pertinentes pour l’utilisateur final.
En résumé, les Shopify Metafields sont un outil incontournable pour enrichir vos pages, améliorer l’expérience client et optimiser votre boutique pour un référencement SEO avancé. Dans les sections suivantes, nous verrons comment les intégrer et les personnaliser efficacement.
Pourquoi utiliser les Shopify Metafields ?
Les Shopify Metafields sont bien plus qu’un simple outil technique : ils représentent une véritable valeur ajoutée pour les marchands et leurs clients. Leur utilisation vous permet de personnaliser votre boutique en ligne, d’améliorer l’expérience utilisateur et même d’optimiser votre référencement naturel (SEO). Découvrons ensemble les principaux avantages qu’ils offrent.
Enrichissement des pages produits
Les Metafields permettent d’aller au-delà des descriptions classiques en ajoutant des informations complémentaires spécifiques à vos produits. Voici quelques exemples d’enrichissement :
- Guide des tailles : ajoutez des tableaux ou des instructions détaillées pour aider vos clients à choisir la bonne taille, en particulier pour des vêtements ou des chaussures.
- Informations techniques : fournissez des spécifications détaillées (dimensions, poids, composition) sur vos produits électroniques, équipements sportifs ou meubles.
- Histoires ou détails uniques : mettez en avant l’origine artisanale ou les particularités de vos produits pour renforcer leur valeur perçue.
Ces ajouts permettent non seulement de répondre aux questions fréquentes des clients, mais aussi de les convaincre plus facilement d’acheter.
Création d’options de personnalisation
Les Shopify Metafields sont également parfaits pour créer des champs personnalisés adaptés à votre activité. Par exemple :
- Pour une boutique de cadeaux, permettez aux clients de personnaliser un message gravé sur un produit.
- Ajoutez une case pour que les clients puissent fournir des instructions spécifiques lors de l’achat d’un produit sur mesure.
- Activez ou désactivez l’affichage d’options supplémentaires comme des recommandations d’accessoires.
Ces personnalisations renforcent la satisfaction client en proposant des solutions sur mesure adaptées à leurs besoins.
Bénéfices pour l’expérience utilisateur
Une boutique en ligne performante repose sur une navigation fluide et intuitive. Les Metafields y contribuent directement en organisant et en affichant des informations pertinentes de manière claire :
- Amélioration de la lisibilité : affichez des données supplémentaires uniquement lorsque cela est nécessaire, pour éviter de surcharger vos pages.
- Navigation plus efficace : intégrez des Metafields aux filtres de recherche pour permettre aux clients de trouver rapidement des produits basés sur des critères spécifiques (taille, couleur, fonctionnalité).
- Réduction des abandons de panier : en répondant directement aux doutes des utilisateurs (détails techniques, options disponibles), vous limitez les hésitations au moment de l’achat.
Impact positif sur le référencement SEO
Les Metafields ne servent pas seulement vos clients : ils sont également un atout majeur pour votre SEO. En intégrant des données structurées et des informations riches à vos pages produits, vous augmentez leur visibilité sur les moteurs de recherche.
- Mots-clés ciblés : enrichissez vos descriptions avec des contenus optimisés pour le SEO directement via les Metafields.
- Données structurées (schema.org) : utilisez les Metafields pour fournir des informations lisibles par les moteurs de recherche, comme les prix, les notes ou les caractéristiques techniques, ce qui améliore vos chances d’apparaître dans les résultats enrichis (rich snippets).
- Pages uniques et pertinentes : en ajoutant des contenus spécifiques à chaque produit, vous évitez le risque de contenus dupliqués et améliorez votre classement.
Comment intégrer les Shopify Metafields ?
Configurer et utiliser les Shopify Metafields peut sembler technique au premier abord, mais c’est un processus accessible à tous les marchands. Que vous utilisiez les fonctionnalités intégrées de Shopify ou des applications tierces, les Metafields vous permettent de personnaliser votre boutique efficacement. Voici un guide étape par étape pour les intégrer.
Activation des Metafields dans les paramètres Shopify
Avant de commencer, assurez-vous que les Metafields sont activés dans votre interface Shopify.
- Connectez-vous à votre Shopify Admin.
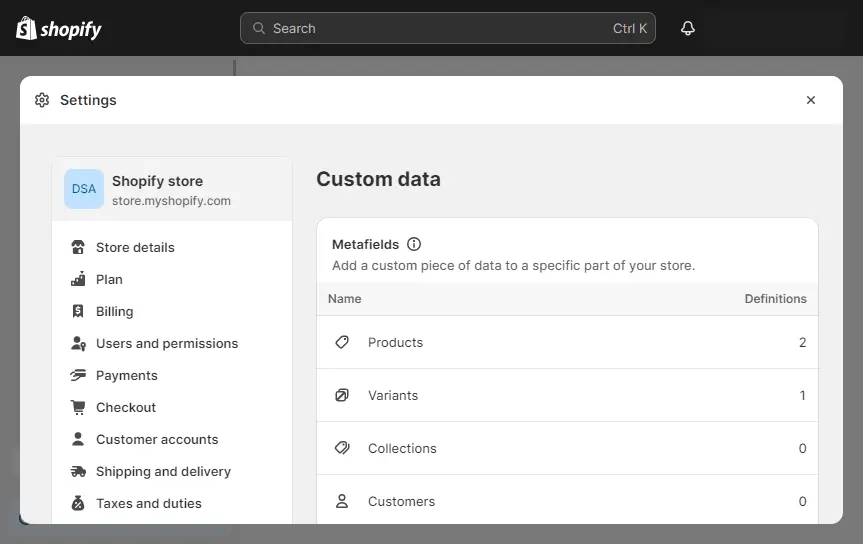
- Accédez à Paramètres > Champs Personnalisés.
- Choisissez une catégorie à personnaliser, comme les Produits, les Collections ou les Pages.
- Cliquez sur Ajouter une définition pour créer un nouveau champ personnalisé.
Cette étape vous permet de définir les types de données que vous souhaitez ajouter, comme du texte, des nombres ou des fichiers.
Ajout de nouveaux champs dans les catégories
Une fois les Metafields activés, vous pouvez les associer à des catégories spécifiques :
- Produits : pour inclure des informations supplémentaires, comme un guide des tailles ou des instructions d’utilisation.
- Collections : pour ajouter des descriptions détaillées ou des recommandations générales.
- Commandes : pour suivre des données spécifiques liées aux clients ou aux transactions.
Pour chaque champ, définissez :
- Le nom du champ (exemple : "Guide des tailles").
- Le type de contenu (exemple : texte, URL, nombre).
- Les règles de validation (exemple : nombre minimum ou maximum).
Une fois les champs créés, vous pouvez les remplir directement lors de l’édition de vos produits ou pages.
Utilisation d’applications tierces
Si vous souhaitez aller plus loin dans la personnalisation, Shopify propose des applications dédiées aux Metafields, telles que :
- Custom Fields by Bonify : une solution avancée pour gérer des Metafields complexes.
- Metafields Guru : une application intuitive pour créer et éditer des Metafields sans effort.
Ces outils vous permettent :
- D’ajouter plusieurs champs en masse.
- De synchroniser des données entre vos produits et vos pages.
- D’accéder à des fonctionnalités avancées, comme l’import/export de Metafields.
Exemple concret d’intégration dans une fiche produit
Prenons un exemple pratique : vous souhaitez ajouter un guide des tailles à vos fiches produits.
- Dans Shopify Admin, créez un Metafield nommé "Guide des tailles" pour les produits.
- Sélectionnez le type de contenu "Fichier" pour permettre l’ajout d’un PDF ou d’une image.
- Ajoutez le guide pour chaque produit concerné en remplissant le champ "Guide des tailles".
- Personnalisez l’affichage sur votre boutique :
- Accédez à votre thème Shopify via l’éditeur.
- Ajoutez une section conditionnelle qui affiche le Metafield si un guide est disponible.
Résultat : vos clients verront un bouton ou un lien "Guide des tailles" sur chaque fiche produit, ce qui améliore l’expérience utilisateur et limite les retours liés à des erreurs de taille.
Bonnes pratiques pour les Shopify Metafields
Les Shopify Metafields sont des outils puissants, mais leur utilisation optimale repose sur une organisation rigoureuse, une gestion soignée et une attention particulière aux performances. Voici les meilleures pratiques pour tirer le meilleur parti de vos Metafields tout en évitant les pièges courants.
Organisation et gestion des Metafields
Utiliser des noms clairs et logiques pour vos champs
Lorsque vous créez des Metafields, adoptez une nomenclature descriptive et intuitive. Cela facilite leur identification et leur gestion.
- Exemple : au lieu de "data1" ou "field2", utilisez des noms comme "guide_tailles" ou "faq_produit".
- Organisez vos Metafields par namespace (ex. : "produit", "collection") pour regrouper les champs similaires.
Créer une documentation interne pour faciliter les modifications
Maintenir une documentation détaillée sur les Metafields créés est essentiel, surtout si plusieurs personnes gèrent votre boutique. Incluez :
- Les noms et types de Metafields.
- Leur utilisation dans le thème ou les templates.
- Des exemples de contenu attendu.
Cela simplifie les futures mises à jour et réduit les risques d’erreurs.
Performance et optimisation technique
Limiter le nombre de Metafields inutiles
Chaque Metafield ajoute des requêtes et des ressources à votre boutique. Pour éviter de ralentir votre site :
- Supprimez les Metafields obsolètes ou inutilisés.
- Priorisez les Metafields qui ont un impact direct sur l’expérience utilisateur ou le référencement.
Tester les modifications sur un environnement de staging
Avant d’ajouter ou de modifier des Metafields, utilisez un environnement de staging pour évaluer les impacts sur :
- L’affichage des pages (fiches produits, collections).
- La vitesse de chargement.
- La compatibilité avec les applications tierces ou les templates Liquid.
Cette étape garantit que les modifications fonctionnent correctement avant leur mise en ligne.